После очередного обновления движка сайта столкнулся с тем, что исчез визуальный редактор текста (TinyMCE). Перелопатил полтора десятка форумов, испробовал кучу разных решений — не помогло. Но после 2 часов бития в шаманский бубен проблему таки обнаружил и решил.
Итак, пойдем пошагово:
Обновление от 17.12.2011
Если не работает стандартный редактор в wordpress — установите вместо него плагин TinyMCE Advanced. Практически то же самое, но «наворотов» чуток больше.
Скачать его можно с официального сайта WordPress: wordpress.org/extend/plugins/tinymce-advanced/
Установка проста как веник! Закачайте папку с файлами плагина в директорию /wp-content/plugins , потом зайдите в админку, раздел «плагины», и активируйте его.
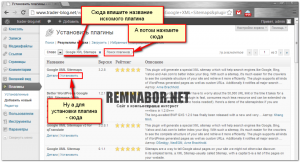
Или же, чтобы не морочится со «скачал-закачал» сразу зайдите в админку «Плагины» ->»Добавить новый» и в поиск впишите название этого плагина. А потом жмакните кнопку «Установить»
Обновление 6.02.2011:
Всё нижеописанное можно проделать при помощи браузера Google Chrome:
- Кликнуть по проблемной странице правой кнопкой мыши, и из контекстного меню выбрать пункт «Просмотр кода элемента»
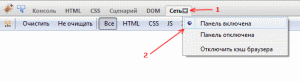
- Выбрать в нижней половине экрана вкладку «Network»
- Нажать F5.
- Скачал и установил браузер Mozilla Firefox.
- Перешел на страницу плагина FireBugи кликнул по кнопке загрузить сейчас. После установки плагина в строке состояния внизу справа появилась мелкая кнопка в виде жучка.

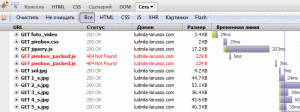
Кнопка активации плагина FireBug - После всех этих манипуляций открыл проблемную страницу (в моём случае — страница «Добавить новую запись»), и нажал на заветного «жука», и активировал панель ошибок. Как это сделать — нарисовано на скриншоте:

Активация панели FireBug - После этого обновил страницу нажатием клавиш Ctrl+F5, и вуаля!

За скриншот приношу извинения, когда решал проблему — не додумался сделать. Так что стащил чужой.
В моём случае проблема заключалась в том, что ссылка на файл фонового рисунка с именем ed-bg.gif указывалась с лишними кавычками. что-то вроде:
http://remnabor.net/wp-admin/%22images/ed-bg.gif%22
вместо
http://remnabor.net/wp-admin/images/ed-bg.gif
В результате этой досадной мелочи скрипты редактора загружались, но отображаться им было просто негде… 🙁
Исправить эту проблему оказалось достаточно просто — во всех css-файлах, находящихся в папке wp-admin\css исправить все упоминания об этом файле таким образом, чтобы они находились в двойных кавычках.
Пример:
.wp_themeSkin tr.mceFirst td.mceToolbar {background: #dfdfdf url(«../images/ed-bg.gif») repeat-x scroll left top;
Кстати, если этот способ не подходит, поищите еще по ссылке: mywordpress.ru/support/viewtopic.php?pid=92238
Это линк на русский форум поддержки пользователей WordPress. там много полезной информации по этому вопросу.









хехе… прикольный пост! время потратил не зря)))
тольково написано
Поздравляю вас Старо-Новым годом, желаю вам в новом году успехов и спасибо что вы находите время поддерживать ваш замечательный блог!
Хороший у вас блог! удачи в развитии
Все хорошо расписано!
Автор, Вы достойны уважения!
Спасибо 😉
@ motopolis:
Всегда рады помочь! 🙂
Великолепно!
большое спасибо! Было интересно прочитать
Оживленно написано, заставляет задуматься! Спасибо 😉
А у меня firebug ни чего не редактирует, после обновления страницы все опять на свои места становиться!
@ buch:
Firebug’ом и не нужно ничего редактировать. Он предназначен только для выявления ошибки. Править же её (ошибку) нужно в файлах, находящихся на вашем хостинге в папке wp-admin\css.
Перед редактированием обязательно сделайте резервную копию файлов. А еще лучше — сайта целиком.
При необходимости могу взятся за выявление и устранение ошибки.
Адрес для контактов: nanotraktor(вставьте нужный значок)remnabor.net или ICQ:100-97-87
Отличный сайт, мне очень понравился, спасибо автору!
Очередной раз понимаю,что не зря заскочил) спасибо автору!
Грамотный пост
Спасибо за интересную статью! 🙂
Спасибо за интересный пост
это хорошо
Интересная статья. Ретвитнул*)
Подписался по RSS и ретвитнул
Пока я жив, я буду помнить ваш ресурс! 🙂 Заношу в букмарки….
@ seoblya:
Спасибо. 🙂
Ценная информация
Спасибо, интересный сайт, добавлю в закладки.
добрый день!
столкнулся с такой же ошибкой.одна из страниц не редактируется визуальным редактором.сделал как описано выше,но FireBug ошибок не показал.не подскажите где искать?
@ Максим:
Я не большой спец в этом вопросе. Если не редактируется только одна страница, то, ИМХО, нужно сначала проверить сам компьютер. Особенно если установлена какая-либо программа для удаления рекламы или антивирус настроен на «чистку» от баннеров. (что-то может блокироватся из скриптов).
Во вторую очередь стоит обратится на форум поддержки ВордПресса — там есть целый FAQ по этому вопросу.
Линк:
http://mywordpress.ru/support/viewtopic.php?id=4209&p=1
Получился длинный текст с фотографиями, и в какой-то момент он перестал открываться в визуальном редакторе, и не открывался даже в HTML.
«Если не работает стандартный редактор в wordpress — установите вместо него плагин TinyMCE Advanced. »
Плаигин установился. Заработал хотя-бы HTML редактор, а то и он уже не работал в стандартной версии wordpress. Теперь можно найти и исправить ошибки.
@ Леонид:
У меня такое было однажды. Скопировал в заметку кусок текста с форматированием с другого сайта, вставил в редактор, и всё — белое поле, никакого текста и картинок.
Теперь сначала копирую в «блокнот», а оттуда простой текст в визуальный редактор wordPress’а.
Кстати, в Google Chrome этой мороки с «Блокнотом» можно избежать — у него в контекстном меню кроме кнопки «вставить»(Ctrl+V) есть команда «Вставить как обычный текст»(Ctrl+Shift+V).
У меня не работает редактор. Проделала все так как у вас написано, дошла до ошибок и на этом все. Будьте так добры, подскажите как их исправить. Ошибки такие :1-я строчка и адрес—GET post-new.php Aborted biznesvera.ru 116.5 KB 81.177.139.151:80
http://biznesvera.ru/wp-admin/post-new.phpp и 2-я строчка с адресом — GET post — new/php Aborted biznesvera.ru 116.5 KB 81.177.139.151:80
http://biznesvera.ru/wp-admin/post-new.php и 3-я строчка-
GET ru.js?ver=349-20805 404 Not Foun biznesvera.ru 1.7 KB 81.177.139.151:80 При наведении на нее появляется как я понимаю адрес — http://biznesvera.ru/wp-includes/js/tinymce/themes/advanced/langs/ru.js?ver=349-20805,
Будьте так великодушны, помогите мне исправить Я уже замучилась. Одна надежда на Вас.
@ Вера Масленникова:
Здравствуйте, Вера.
у Вас нет файла
http://biznesvera.ru/wp-includes/js/tinymce/themes/advanced/langs/ru.js
—
biznesvera.ru/wp-admin/post-new.phpp — лишняя p в «.phpp»
—
Почему так — судить не возьмусь, т.к. для этого необходимо покопаться в «требухе» Вашего сайта.
—
Как промежуточное решение, попробуйте установить плагин TinyMCE Advanced — может помочь.
Установить его просто. Перейдите в админке в раздел «Плагины»—> «Добавить новый» и в строчке поиска впишите TinyMCE Advanced и жмакните «поиск». Ну а потом напротив плагина с таким же названием жмите «Установить».
Посл этого снова в раздел «Плагины»—> «Установленные» и активируйте его.
Всё.
Надеюсь, поможет. За слог простите — «отдыхаю», такскть…
@ Nanotraktor:
Большое спасибо, но это не помогло
@ Вера Масленникова:
Я Вам на днях письмо отправлял. Так ответа и не было. 🙁
К сожалению письма не нашла ни среди входящих ни среди удаленных
@ Вера Масленникова:
Отправил повторно. На тот ящик, ктороый Вы указали при комментировании.
Здравствуйте. Столкнулся с такой штукой: в уже существующую статью добавляю строку текста с ссылкой но после обновления нет никаких изменений. Подскажите, как можно это исправить.
@ Максим:
Стандартный редактор или плагин какой? Пишет-ли, что «Запись обновлена»?
Перестал работать режим Визуально после обновления до версии 3.5 ?
@ Сергей:
Нет, оно (в тех случаях, с которыми сталкивался я) при обновлении через 1-2 версии.
Интересно пишете 🙂
После двух дней поиска решений помог плагин Optimize Database after Deleting Revisions
Он удаляет предыдущие изменения редакций, и тем самым страница не загружает километры лишнего текста, я в этом не особо понимаю, но видимо у хостинга есть ограничения данных на загрузку страницы.
@ Дмитрий:
Кстати, замечательный плагин, спасибо за наводку! Нужно будет не забыть про него заметку написать.
Спасибо огромное за статью. Проявился глюк после смены доменного имени. Все работает кроме визуального редактора, даже переустановка TinyMCE Advanced не помогла, а с этим жуком выявил проблему, буду решать
Ваш рассказ просто спас! Благодарю!) Очень классный жучок! =)))
@ Анастасия:
Рад что эта информация оказалась Вам полезна! 🙂
Привеееееееееет! как жизнь ? клевый сайт ))
привет.
если изменить название сайта главной страницы-это скажется на его индексации?
Название? Видимо, имеется ввиду заголовок страницы?
Да. заголовок страницы.
За 3 года ведения нескольких сайтов я ни разу не видел чтобы после смены заголовка падали позиции в поиске.
Хотя если там написать заведомую ахинею — понятное дело что репутации в глазах поисковиков это не прибавит.
На 28-68 как я вижу тайтл сейчас указан вполне корректно и адекватно содержимому.
Две самобеглые картинки на главной http://c2n.me/3gk04E3.jpg , правда начинают бесить на 20-й секунде, это да. 🙂
Понять зачем потенциальному покупателю видеть снятые пьяным оператором на дрянной телефон прыгающие картинки из цеха — затрудняюсь.
Там гораздо органичнее и привлекательнее смотрелось бы одно, но толково снятое видео с примерами уже готовых изделий или, на худой конец, слайд-шоу с фотографиями продукции.
Это я к тому что не нужно распылять внимание покупателя на несущественные и раздражающие вещи — покажите ему лучше нарядный товар 🙂